Development/SCSS
[SCSS] 중첩
Rosie, Lee
2021. 11. 4. 12:39
SCSS에는 편리한 중첩 방법이 있습니다.
codepen을 통해 직접 작성해보겠습니다.
https://codepen.io/wdpmong/pen/XWaeYYr
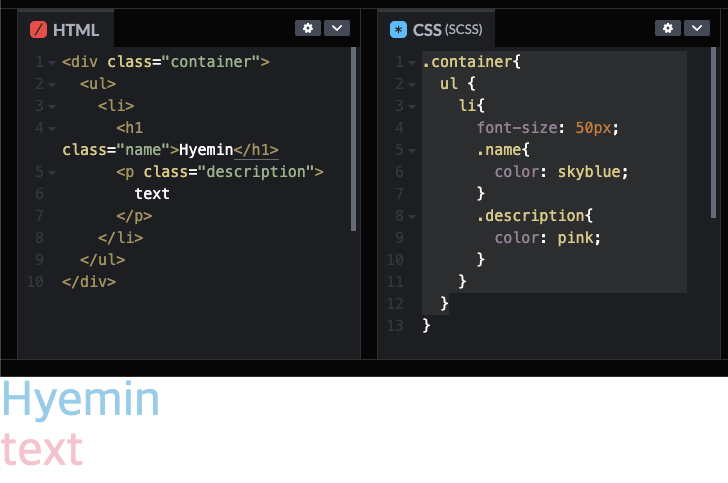
scss 중첩
...
codepen.io

위 코드와 같이 중첩하여 사용할 수 있습니다.
CSS로 변환하면 아래와 같은 코드가 됩니다.
.container ul li {
font-size: 50px;
}
.container ul li .name {
color: skyblue;
}
.container ul li .description {
color: pink;
}위와 같이 중복되는 후손 선택자들을 SCSS를 사용한다면 줄일 수 있습니다.
만약 자식 선택자로 명시를 해줘야 한다면, 아래와 같이 SCSS 문법에서 > 를 사용하면 됩니다.

CSS로 변환하면 아래와 같은 코드가 됩니다.
.container > ul li {
font-size: 50px;
}
.container > ul li .name {
color: skyblue;
}
.container > ul li .description {
color: pink;
}반응형