-
[Flex] 여러줄 묶음Development/CSS 2021. 5. 25. 23:51
이번에는 felx-wrap을 정리해보겠습니다.
flex-wrap 속성을 사용해서 items를 한 줄 혹은 여러 줄로 만들 수 있습니다.
flex-wrap의 default 값은 nowrap이기 때문에 container의 width에 따라서 가변 하면서 한 줄로 표시됩니다.
(기본 값은 작성해주지 않아도 적용 됩니다)
아래 mozilla 사이트에서 브라우저 호환성과 예시를 참고해보시면 좋을 것 같습니다.
https://developer.mozilla.org/ko/docs/Web/CSS/flex-wrap
flex-wrap - CSS: Cascading Style Sheets | MDN
CSS flex-wrap property는 flex-item 요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성입니다. 만약 영역 내에서 벗
developer.mozilla.org
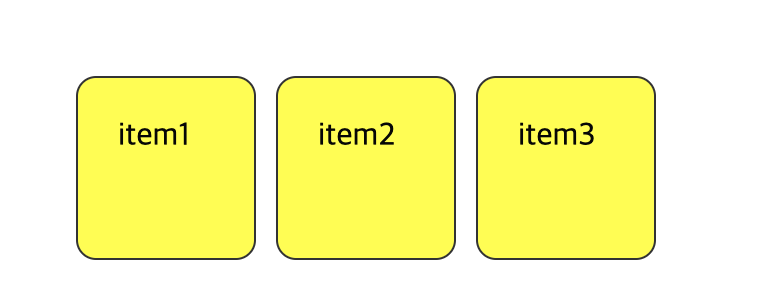
flex-wrap: nowrap
아래 코드는 기본 값을 사용하였습니다.
<div class="container"> <div class="items">item1</div> <div class="items">item2</div> <div class="items">item3</div> </div>.container { width: 300px; display: flex; flex-wrap: nowrap; } .items { width: 50px; height: 50px; background-color: yellow; border: 1px solid #333; border-radius: 10px; margin: 0 10px 10px 0; }
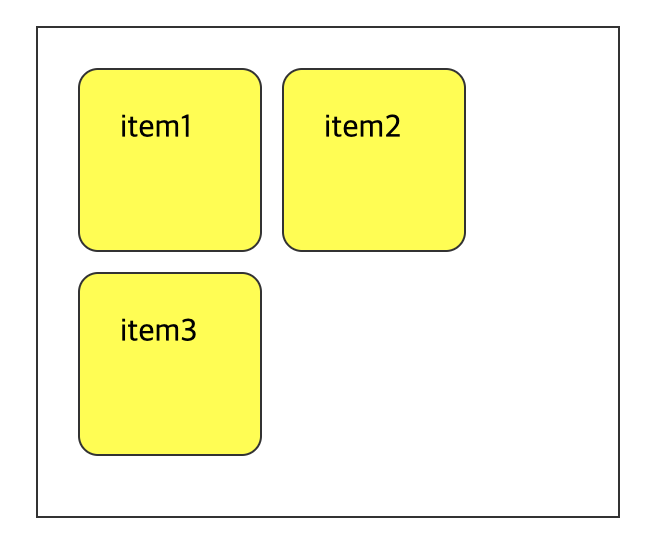
flex-wrap: nowrap; flex-wrap: wrap
이번에는 여러 줄 묶음 설정인 wrap 속성을 사용해보겠습니다.
.container { width: 250px; display: flex; flex-wrap: wrap; } .items { width: 50px; height: 50px; background-color: yellow; border: 1px solid #333; border-radius: 10px; margin: 0 10px 10px 0; }
flex-wrap: wrap; container의 width와 items의 크기 값에 따라 여러 줄로 나타낼 수 있습니다.
nowrap과 wrap의 차이
두 가지를 같은 조건으로 동시에 비교해보겠습니다.
nowrap은 container width 값에 따라 가변 하며 여러줄로 나타낼 수 있으며,
wrap은 container width 값에 맞추어 items의 크기가 가변하며 한 줄로 나타낼 수 있습니다.

마지막으로 wrap의 역방향으로 표시해주는 속성입니다.
flex-wrap: wrap-reverse
<div class="container"> <div class="items">item1</div> <div class="items">item2</div> <div class="items">item3</div> <div class="items">item4</div> </div>.container { display: flex; flex-wrap: wrap-reverse; } .items { width: 50px; background-color: yellow; border: 1px solid #333; border-radius: 10px; margin-bottom: 10px; }
flex-wrap: wrap-reverse; 간단하지만 반응형에서 유용하게 사용될 것 같습니다.
다음 노트에서는 자주 사용하는 주 축의 정렬 방법(justify-content)에 대해 정리해보겠습니다.
반응형'Development > CSS' 카테고리의 다른 글
[Flex] 수평과 수직 (0) 2021.05.24